デザインを作る前に

最初に行ったのはなんとFireworksについてではなく、お客様の要望を聞き取る「ヒアリング」やターゲット層や色彩などコンセプトを決めるための「情報整理」の実践でした。
いくつかお客様の要望や盛り込みたい内容を聞き、それを元にバナーのラフ案を作り、隣の人同士で語り合うというグループワークのようなものです。
たしかに、「制作物を作る」だけがデザイナーのお仕事ではありませんよね。
グラフィックソフトを開くその前段階から、すでに「デザイン」は始まっているのだな…と改めて考えさせられました。
Fierworksの基本動作やTips
ここで、Fierworksの基本動作やTipsを教わりました。
Photoshopと比べて柔軟な操作性にびっくり。
こんなことができるって、知ってました??
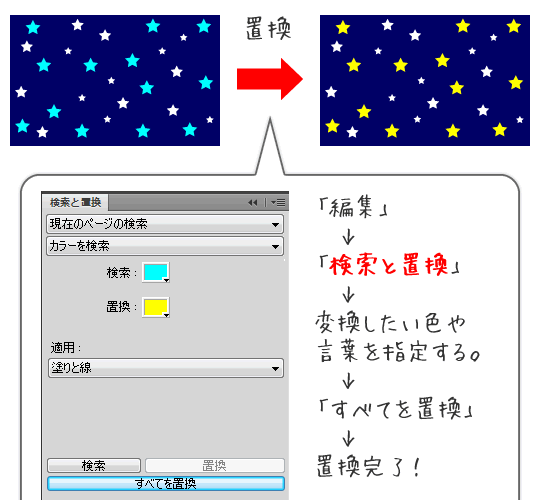
検索と置換

まるでエディタのように色や文字を検索・置換できるんです!
詳しくはこちらの記事が参考になります!
バシャログ。 | 【Fireworks】地味に便利な「検索と置換」
その他、Fireworksの特徴を、ざっと箇条書きにするとこんな感じです。
- Fireworksは単位が絶対にpx
⇒cmやインチの指定にしても、それ相当のpxとなる - カラーモードはRGBのみ
⇒間違えてCMYKで作ってしまった、ということがない - ベクターデータもビットマップデータも扱える
- マスターページ機能
⇒一枚のレイヤーで複数のレイヤーを管理できる - リンクつきのPDFファイルを書き出せる
Fireworksはシンプルな作りなので迷うことがなく、
かつPhotohopにはない機能が盛りだくさん!!
Fireworksの便利なエクステンション

便利なエクステンションも複数紹介していただきました。
その中でも、「CSS Properties」。これはすごいです!
どうやら「Adobe Fireworks CSS3 Mobile Pack」の中に含まれているもよう。
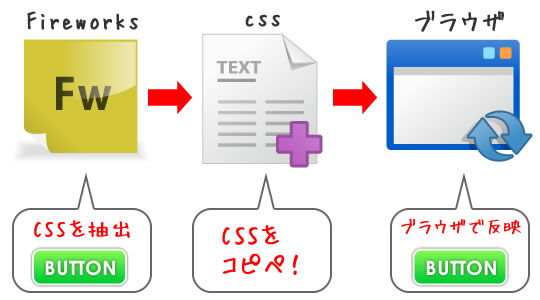
グラフィックソフトを使ってデザインしたら、
当然それをコーディングしてブラウザ上で再現しなければいけないわけで。
しかし、ソフトを使えば一瞬の「グラデーション」なんかはcss3で書くと
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #f6f7f7), color-stop(0.34, #000000));
background: -webkit-linear-gradient(top, #f6f7f7 100%, #000000 34%);
…(以下省略)
とかなっちゃうわけで…
いちいち書くの、すごいめんどくさいんですよね。
それをなんと、このエクステンションを使えば
Fireworksでcss3のコードを抽出→それをコピーしてはりつけるだけ!
という優れもの!
残念ながら、私はFireworksの最新版を持っておらず、
この記事は体験版を使って書いたのでエクステンションが使えませんでした…。
なので、こちらの記事に詳しく方法が書いてありましたので、ご参照ください。
バシャログ。 | [Fireworks]これは便利!Adobe Fireworks CSS3 Mobile Pack
しかし…悲しいことにこのエクステンション、対象バージョンはCS5以上(泣)。
CS5以前をお使いの皆さま!アップデートの時期がやってまいりましたぞ…!!
私は、今後実施されるらしいAdobe Creative Cloudに期待!まだかなー(‘_’)
YUKIさん直伝!Fireworksの豆知識
Fireworksのマイナーなバグ
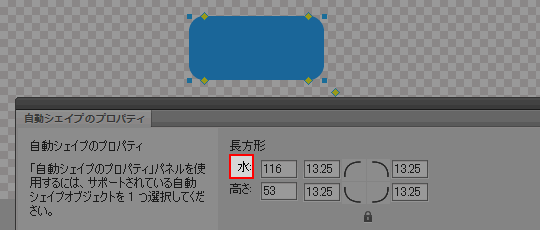
1. 「自動シェイプのプロパティ」で「幅」が「水」になっている

水…?
これ、衝撃ですね…「幅」とどこも似てないけどなんでw
でも、こういう「ちょっと天然☆」みたいなところも
Fireworksの愛すべきところなのかも…。
※「自動シェイプ」とは角丸長方形や星型などオブジェクトのことです。
「ウィンドウ」→「自動シェイプのプロパティ」でいけます。
YUKIさんが自身のブログでも記事にしていました。
VIVID COLORS DESIGN | Fireworksの”どうしてこうなった”その? 「水…?」
YUKIさんはWindowsにはこのバグはないと書かれていましたが、
私のWindowsではこのバグが見れました(^ ^;)
2. 属性のコピーの時、「角丸長方形」で書いたものはうまくコピー&ペーストできない
YUKIさんが講演中に「あれ?あれ…?」となっている時が多々ありました。
どうやらこういうバグがあるようです。
一回グループ化を外してやると、うまくいくようになるとか。
YUKIさんアドバイス
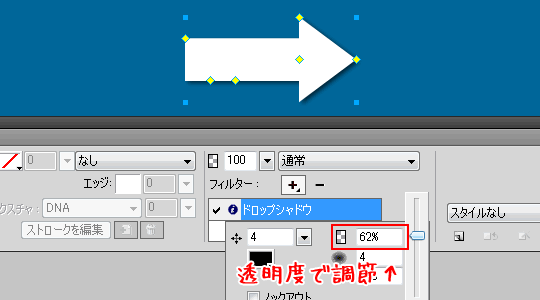
影の色は背景の色と合わせるのではなく基本的に「黒」を使う

ドロップシャドウで影つけする時、ヘタに背景の色と合わせるより「黒」を使い、
透明度で調節するほうが良い感じに仕上がるようです。
背景に合わせようとすると色の調整が難しいらしいので。
もちろん!背景色ににうまくなじませられる人は、それで全然いいと思います!!
鷹野さんアドバイス
Fireworksが「よく落ちる」現象を防ぐには
講師のYUKIさんを絶妙にサポートしてくださっていたのが、CSS Niteの主宰者である鷹野さんです。
Fireworksは(特にCS4)「よく落ちる」と言われているようです。
YUKIさんによると、「環境設定」の「最大取り消し回数」を20くらいにしておくのがおすすめ、とのことです。
さらに、鷹野さんによると、
- オブジェクトはなるべく「グループ化」しておく
- なるべく使わないパネルは閉じておく
といいらしいです。
Adobeの社員さんは、「プロパティインスペクタ」以外は閉じて作業しているとか。
なるほど!これはFireworks以外のAdobe製品にも使えそうな豆知識でした!!
お二方ありがとうございます!!m(_ _)m
最後に
いかがでしたでしょうか?
この記事で紹介されていることなどほんの序の口!
まだまだ、Fireworksには便利な機能がたくさんあります!
詳しくは、こちらのブログや本を読むとよりFireworksの魅力がわかると思います。
Fireworksマニア
http://fw.v-colors.com/
http://www.amazon.co.jp/Fireworks-CS5-4-3-%E9%80%9F%E7%BF%92%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3/dp/4774149454/ref=sr_1_1?s=books&ie=UTF8&qid=1328515158&sr=1-1
そして最後に少しだけ!私の感想を語らせてください!!
こちらの記事でも書いているのですが、
YUKIさんは私の「憧れのデザイナー」さんの一人です。
Webデザイナーとして働き始めてほんとに初期の頃、YUKIさんのデザインを初めて見てドキドキしました。「こんなかわいいデザインができるようになりたい!」と強く思ったのを覚えています。
しかし、YUKIさんは福岡で活躍なさっている人…
お会いできる機会はほとんどありません…。
なのでもう、今回のセミナーはとても楽しみにしていました。
実際に内容も超充実で、参加して本当によかった!と感じました。
YUKIさん、本当にありがとうございました!!
以上、今まで眠っていたFireworksが今回のセミナーですっかり好きになってしまった彩がお送りしました!












コメント
コメント一覧 (2件)
「マイナーなバグ」は、(笑)でした・・・・
(こういう「ちょっと天然☆」みたいなところも
Fireworksの愛すべきところなのかも…。)
鷹野さんのアドバイスも、楽しかったでした。
では、また。
花園実さん
コメントありがとうございます(*´∇`*)面白いですよね、Fireworks…(笑)使える子なのに、どこか抜けているというか…f(^_^;
ぜひまた見に来て下さい(^-^)v