SSLサーバ証明書が無効化されるとどうなるのか?
「https://〜」が「http://」になるだけじゃないの?と思うなかれ。7月24日にリリースされた「Google Chrome」の最新安定版v68.0.3440.75で、すべてのHTTP接続サイトが“安全でない”サイト扱いになったことが話題になりましたよね(参考:HTTP接続サイトは“安全でない”サイト扱いに ~「Google Chrome 68」が正式公開 – 窓の杜)。
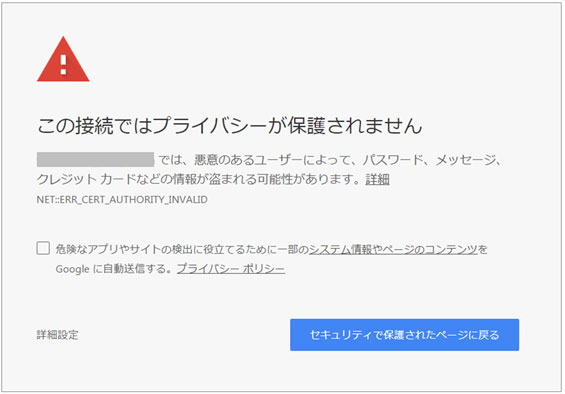
この“安全でない”状態でSSLサーバ証明書が無効化されてしまうと、ブラウザの警告表示によって、以下のようにサイトの閲覧ができなくなってしまうというのです!これは対応せざるを得ませんね…。
さくらインターネットの場合
さくらインターネットでは、以下の2つの場合において、SSLサーバ証明書の再発行の対象となります。
- 対象1:2016年5月31日以前に発行されたSSLサーバ証明書(ラピッドSSL、クイックSSLプレミアム)
- 対象2:2016年6月1日以降、2017年11月30日までに発行されたSSLサーバ証明書 (ラピッドSSL、クイックSSLプレミアム、セキュア・サーバID、セキュア・サーバID EV、グローバル・サーバID)
引用元:デジサート社証明書再発行対応について(2018年6月更新) – さくらのサポート情報
「対象1」については、すでに2018年4月17日にリリースされたGoogle Chrome66でSSLサーバ証明書が無効化されているようです。
そして私の場合は2017年9月頃にラピッドSSLを契約しているので、バッチリ「対象2」に当てはまります!対象2の場合は、有効期限が2018年9月13日以降の場合において、証明書の再発行が必要になります。
SSLサーバ証明書が無効化されるのは2018年9月13日です。あと1ヶ月ちょっとなので、該当の方はお忘れなく!ちなみに、今回の再発行に関しては費用はかからないので、無料で対応することができます。
詳しくは以下のさくらインターネットのサポートサイトをご参照ください。
デジサート社証明書再発行対応について(2018年6月更新) – さくらのサポート情報
自分のサイトのSSLが再発行の対象かどうか確認する方法
確認するにはChromeではブラウザのURL欄の「保護された通信」→「証明書」をクリックするとSSLの発行元を確認することができます。一見何の問題もないように見えるんですけどね。

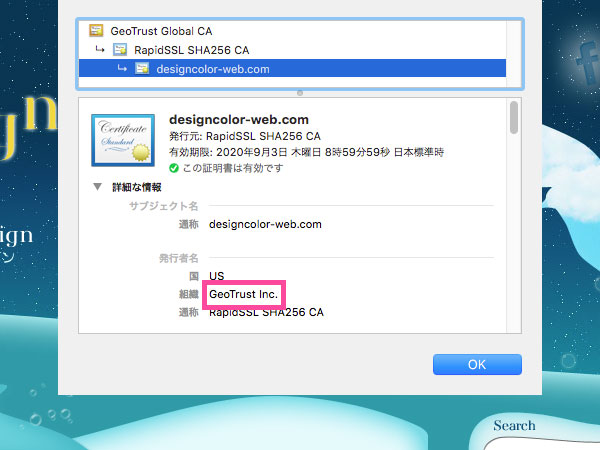
Chromeの場合「組織」の部分が「GeoTrust Inc.」だと再発行の対象です。

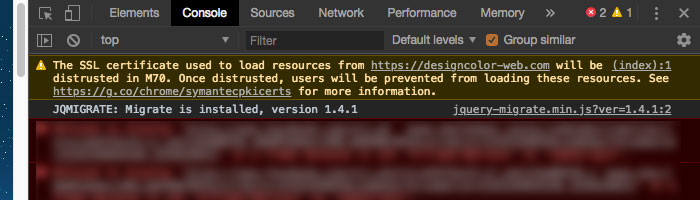
また、ブラウザ上で右クリック→「検証」でデベロッパーツールを開き「Console」タブを開くと、このSSLはそのうち信用されなくなりますよ、みたいなニュアンスの警告が出ています。

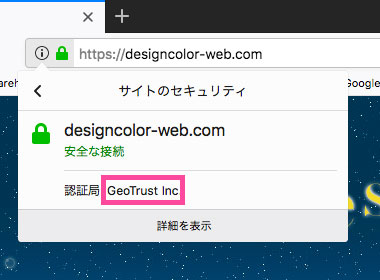
ちなみに、Firefoxではこんな感じ。こちらも「認証局」の部分が「GeoTrust Inc」になってますね。

SSLサーバ証明書の再発行手順
再発行対象の方にはさくらインターネットから「【重要】[さくらインターネット]SSLサーバ証明書再発行のお願い」という件名のメールが届いているはずなので、そのメールを見ながら対応していきましょう。
再設定の流れは基本的には新規契約時と一緒なので、以下の記事も併せて読むと、より流れがわかりやすいかもしれません。
【1】「デジサート社証明書再発行サインアップ」からSSLサーバ証明書を再発行
メールに記載されているURLから再発行専用画面へアクセスします。さくらインターネットの会員IDでログインしましょう。

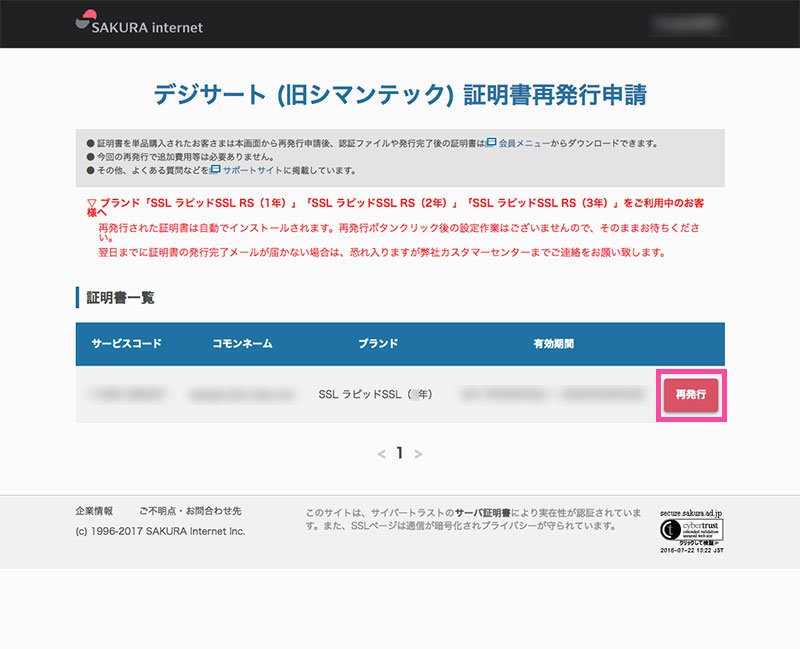
ログインすると再発行対象の証明書の横に「再発行」ボタンが表示されているので、ボタンをクリック。

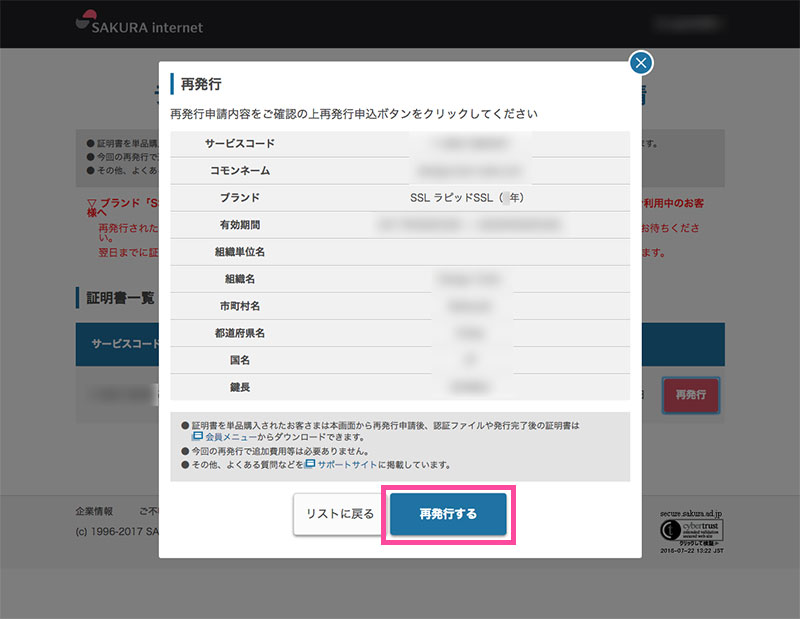
すると、証明書情報の確認画面が表示されます。内容を確認し、「再発行する」をクリックしましょう。

【2】認証ファイルをダウンロード&fileauth.txtとしてアップロード
SSLサーバ証明書の再発行申請をして、しばらくすると申請完了のメールが届きます。私は10分ほどで届きました。このメールを見ながら次は認証ファイルのアップロードをします。
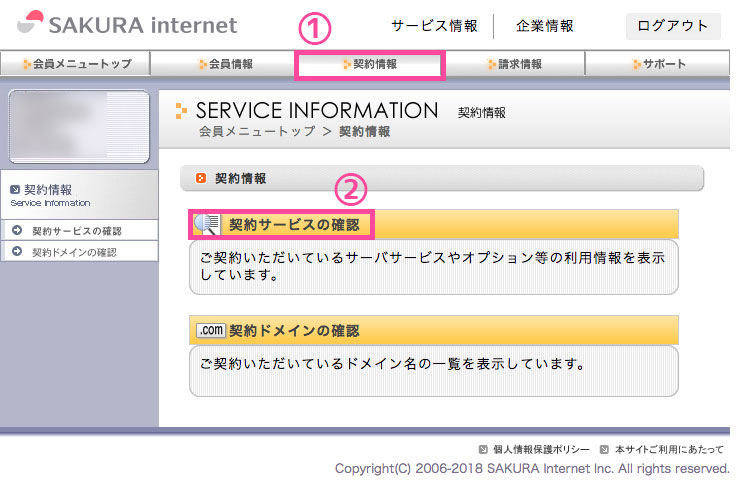
メールに従って会員メニューにログインし、「契約情報」の一覧から「契約サービスの確認」をクリック。

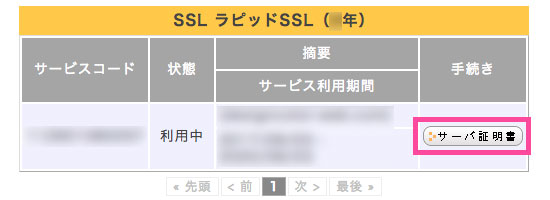
契約しているSSLサービスの右側にある「サーバ証明書」をクリック。

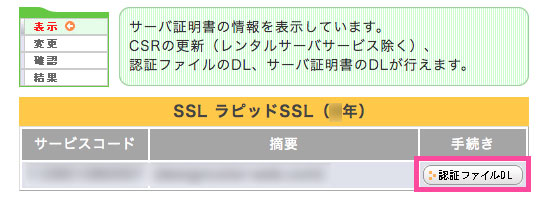
「認証ファイルDL」をクリックし、認証ファイル(fileauth.txt)をダウンロードし、どこかに保存しておきましょう。

保存した認証ファイルを、メールに記載されている指定の場所にアップロードします。アップロード先については過去に書いた記事に詳しく書いてあるので、こちらもご参照ください。
※この認証ファイルは30日以内にアップロードしなければならないので、注意しましょう!
【3】SSLサーバ証明書をダウンロード
認証ファイルのアップロードが終わって、またしばらくすると今度はSSLサーバ証明書の発行完了メールが届きます。今回もだいたい10分〜20分くらいでメールが届きました。
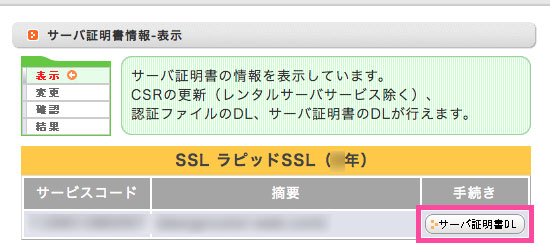
またもメールに従い会員メニューにログイン。認証ファイルをダウンロードした時と同じように「契約情報」→「契約サービスの確認」と進みます。契約しているSSLサービスの右側にある「サーバ証明書」をクリック。
詳細画面で「サーバ証明書DL」をクリックし、SSLサーバ証明書 (.crt)をダウンロードしましょう。

【4】メールに記載されているURLから中間CA証明書を取得
次に、メールに記載されているURLから中間CA証明書をコピーし、エディタに貼り付けて任意のファイル名で保存してください。

【5】「SSLサーバ証明書」と「中間CA証明書」をインストール
「SSLサーバ証明書」と「中間CA証明書」を用意できたら、サーバーにインストールしていきます。
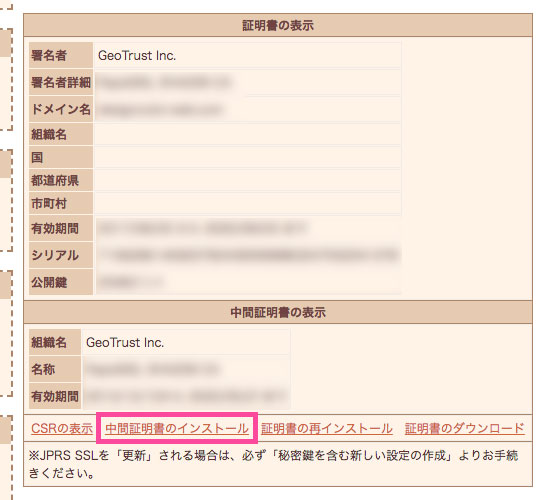
まずはサーバコントロールパネルへログインしましょう。左サイドバーの「ドメイン/SSL設定」をクリックし、インストールするドメイン名の右側にある「更新」をクリックします。

「中間証明書のインストール」をクリックします。

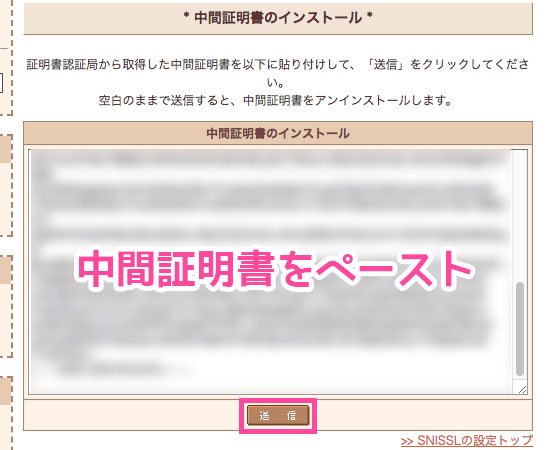
先ほどエディタで保存しておいた中間CA証明書をペーストし、「送信」をクリックします。これで中間CA証明書のインストールが完了。

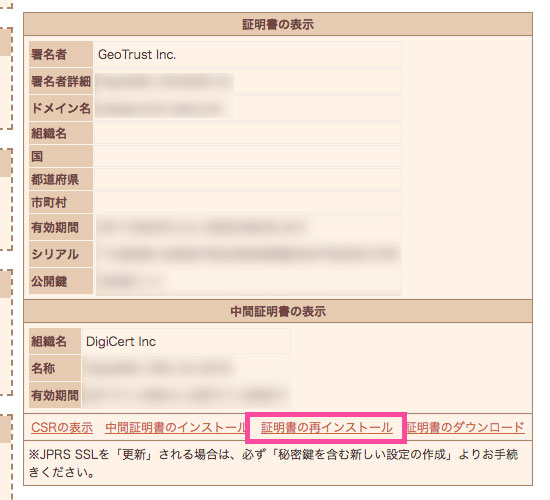
続いて、「 証明書の再インストール」をクリックします。

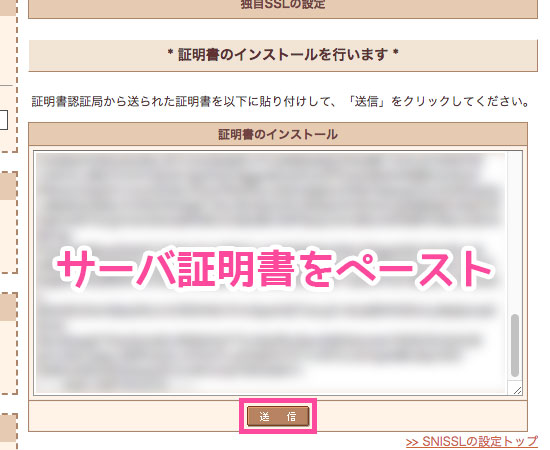
ダウンロードしたSSLサーバ証明書 (.crt)をテキストエディタで開き、コピーしてテキストエリアに貼り付け、「送信」をクリック。

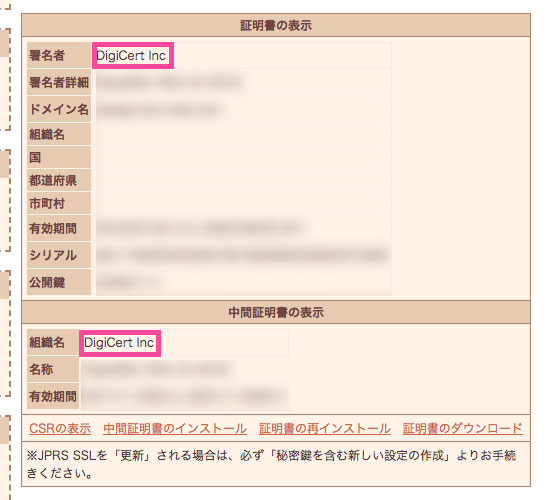
証明書のインストールができたら、ざっと内容を確認してみましょう。ここでも署名者や組織名が「DigiCert Inc」になっていますね!

このあとサポートサイトでは「新しい設定を有効化する」っていう項目があったんですけど、私のやった時はこの設定がなかったんですよね…。でも、内容がちゃんと変わっていたので設定できたことにします。
【6】ブラウザで表示確認
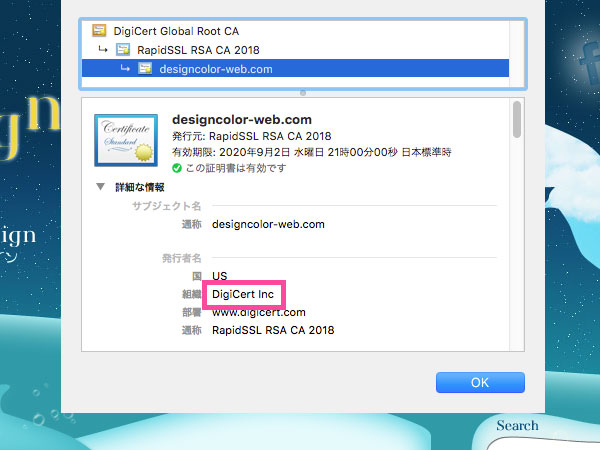
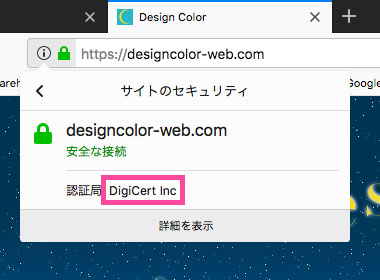
最後に、設定がちゃんと反映されたかどうかブラウザでチェックしてみましょう。先ほど「GeoTrust Inc.」だった部分が、「DigiCert Inc」に変わっていればOK!

デベロッパーツールの警告も出ないようになっています。

Firefoxで見ても同様に、認証局が「DigiCert Inc」に変わっていますね。

さいごに
以前にも一度同じことをやっているのでスムーズに対応できましたが、それでもやはり慣れないことなので、緊張するし疲れました…。でも、これでGoogleから警告を出されることがないので一安心です。対応期日が9月12日までなので、再発行対象の方はお早めに!
以上、彩がお伝えしました。










コメント